最新万能CMS标题自动生成配图教程,附插件和伪静态规则!
站长们每天最重要的事情就是:维护网站,实时为用户提供最新、靠谱、实用的数据信息,特别是SEOer工作者,还要做好原创的准备,如果需要维护的网站过多就会出现力不从心的痛苦,如何能简单轻松的发布信息是件愉快的事情!
本期为大家分享一款最新万能CMS标题自动生成配图的插件以及使用教程:
一款开发的网站自动配图插件,本插件不会修改任何cms核心文件,采用挂载方式,适用于任何cms(destoon、phpcms、帝国cms、dedecms等),利用图床和gd库,可自动生成图片,不储存本地,使用缓存技术,不占用硬件性能。对seo方面,非常友好,有利于搜索引擎出图~

首先贴上核心代码:
<?php
//此是配置文件,可以配置图片大小,生成的壁纸等信息
/*配置title标题,如果有能力可以引入cms标题查询引入即可*/
$title=$get= $_GET[‘title’];
$title = preg_replace(‘/\d+\.\s+/’,”,$title);
$fontrand=8;//配置字体,1-13,字体存放在/fonts目录下,如果随机即可用rand(1,14);这样就算随机1-14个字体
$numrand=rand(1,10); //配置背景图,背景图片存放在/images/ 如果随机可以用rand(1,73);
$height=350;//图片高度 ,小心修改,否则定位不准
$width=500;//图片宽度,小心修改,否则定位不准
$wallpaper=”0″;//1是开启,0为关闭调取壁纸
$waterturn=”0″; //1是水印开,否则是关
$watertitle=”洽单资源库”;//这里是水印文字
$waterx=620;//水印的x轴
$watery=480;//水印的y轴
?>
如何操作使用这款插件呢?
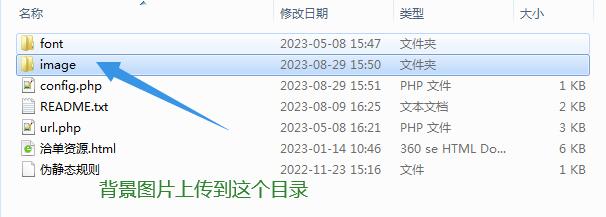
1、首先下载插件后解压上传到你需要放置的目录,然后上传自己需要的图片到image文件夹里(记住要使用自己拍摄或者免版权的图片)

图片名称用1、2、3、4、5…顺序进行放置奥!
下面这段代码是控制图片数量随机显示其中一个:
$numrand=rand(1,10); //配置背景图,背景图片存放在/images/ 如果随机可以用rand(1,10);
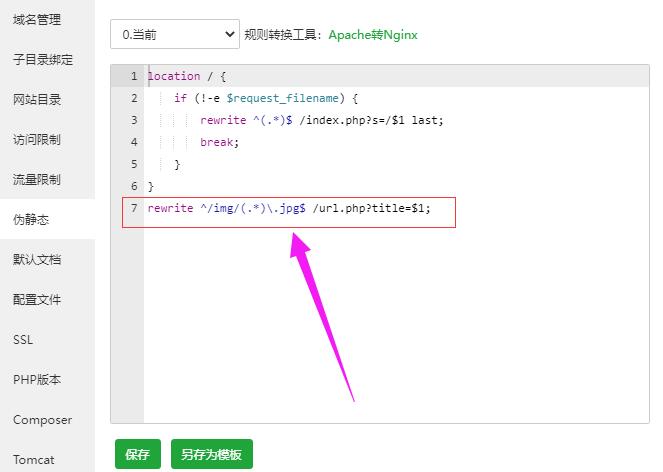
2、需要用到伪静态规则:
rewrite ^/img/(.*)\.jpg$ /url.php?title=$1;
apache的伪静态
RewriteRule ^(img)/(.*).jpg$ $1/url.php?title=$2;
ngnix的伪静态
rewrite ^/(img)/(.*).jpg$ $1/url.php?title=$2;
上面的不行就换这个:
location /img{
rewrite ^(img)/(.*).jpg$ $1/url.php?title=$2;
}

将伪静态规则如上图添加到西部即可!
3、上面操作完毕后,可以尝试打开:域名/url.php,看看能否显示图片,刷新是不是会变化图片?

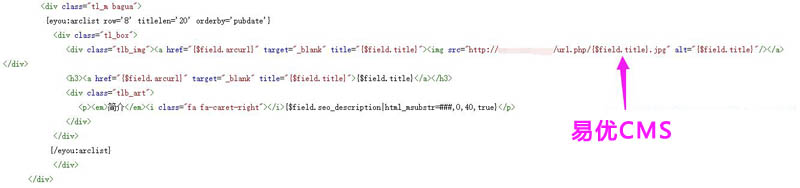
代码调用说明:
插件是万能CMS通用的,但是某些CMS的标题字段不同,一般都是title为主!

温馨提醒:如果你的打开不显示图片,那么应该是没有开启GD库!
开始先检测php是否开启gd库,如果没有开启,需要在php配置文件里开启,具体可以百度搜索相关教程。
以上就是关于标题文字自动生成缩略图的插件和教程方法,非常实用,并且学会可以节省大量的时间成本,又能提高优化收录的效率,赶快下载学习和研究吧!
本站采用署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)许可协议授权。
本站坚持“不能用的源码发出去都是浪费大家时间“,付费源码都是亲测的
源码已测试,但不保证完美无bug!站长是一位10年老技术,所有会员都可以免费咨询,在线指导提供运营建议!交个朋友~
洽单资源库仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,请联系客服予以删除。
洽单资源库 » 最新万能CMS标题自动生成配图教程,附插件和伪静态规则!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 洽单资源库

