本地Web-API接口轻松实现网页端在线录屏工具|附HTML源码
短视频时代带货了很多视频剪辑和解说的自媒体人,他们每天都需要录制创作新的视频,在线录屏工具也是常用的创作神器之一!
本期提供一个本地Web-API接口轻松实现网页端在线录屏工具:
在线录屏是指在互联网上进行屏幕录制的过程。它允许用户通过网络连接,将自己的屏幕活动记录下来,并可以在需要时进行播放、共享或存档。网页版在线录屏常用于教育、培训、演示、游戏等场景,可以帮助用户展示操作步骤、解决问题、分享经验等。通常,在线录屏工具提供了丰富的功能,例如选择录制区域、添加音频注释、调整录制质量等,以满足用户的不同需求。

相关说明:
MediaDevices 是 Web API 中的一部分,它提供了访问媒体设备(如摄像头、麦克风等)的功能。通过 MediaDevices 接口,您可以使用 JavaScript 代码来获取和操作媒体设备的流(如音频和视频)。这使得您可以在 Web 应用程序中实现音视频通信、媒体录制和流媒体等功能。
浏览器兼容性:
可以说是大部分不支持,毕竟是新的Web API接口,详细可以去MDN中查看MediaDevices – Web API 接口参考
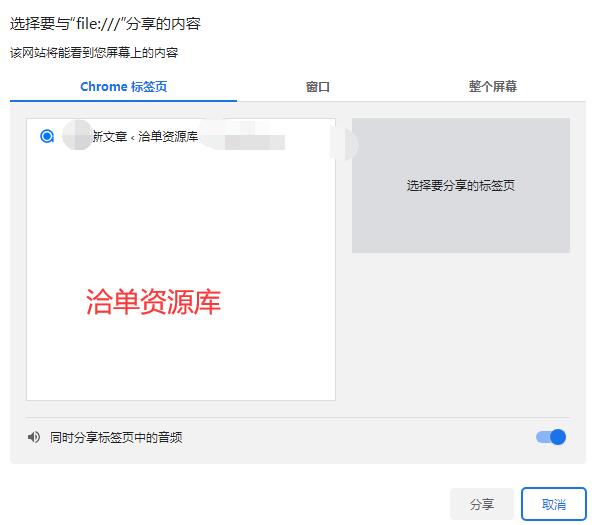
录屏可以对整个屏幕,某个软件甚至某个进程单独录取…
<!DOCTYPE html>
<html lang=”zh”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>屏幕录制示例-洽单资源库</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
padding: 20px;
}
h1 {
margin-bottom: 20px;
}
#recordedVideoContainer {
width: 640px; /* 固定播放器宽度 */
margin: 0 auto; /* 水平居中 */
}
video {
width: 100%;
}
button {
margin: 10px;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
}
input {
padding: 8px;
font-size: 16px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 5px;
margin-right: 10px;
}
</style>
</head>
<body>
<h1>屏幕录制示例-洽单资源库</h1><div id=”recordedVideoContainer”>
<video id=”recordedVideo” controls></video>
</div><div>
<a style=”display: none;”>
<input type=”text” id=”fileNameInput” placeholder=”输入文件名”>
<a id=”downloadLink” download=”recorded-video.mp4″ style=”display: none;”><button id=”downloadButton” onclick=”downloadVideo()”>下载视频</button>
</a>
</div><div>
<button id=”startButton” onclick=”startRecording()”>开始录制</button>
<button id=”stopButton” onclick=”stopRecording()” disabled>停止录制</button>
</div><script>
let mediaRecorder;
let recordedChunks = [];
const recordedVideo = document.getElementById(‘recordedVideo’);
const startButton = document.getElementById(‘startButton’);
const stopButton = document.getElementById(‘stopButton’);
const downloadButton = document.getElementById(‘downloadButton’);
const downloadLink = document.getElementById(‘downloadLink’);
const fileNameInput = document.getElementById(‘fileNameInput’);async function startRecording() {
startButton.disabled = true;
stopButton.disabled = false;
downloadLink.style.display = ‘none’;const stream = await navigator.mediaDevices.getDisplayMedia({ video: true, audio: true });
recordedChunks = [];
mediaRecorder = new MediaRecorder(stream);
mediaRecorder.ondataavailable = (e) => {
if (e.data.size > 0) {
recordedChunks.push(e.data);
}
};
mediaRecorder.onstop = () => {
const recordedBlob = new Blob(recordedChunks, { type: ‘video/mp4’ });
recordedVideo.src = URL.createObjectURL(recordedBlob);
downloadLink.href = recordedVideo.src;
downloadButton.disabled = false;
downloadLink.style.display = ‘block’;
};
mediaRecorder.start();
}function stopRecording() {
startButton.disabled = false;
stopButton.disabled = true;
mediaRecorder.stop();
}function downloadVideo() {
const fileName = fileNameInput.value || ‘recorded-video’;
downloadLink.download = fileName + ‘.mp4’;
}
</script>
</body>
</html>
需要的小伙伴抓紧免费使用研究吧!
本站采用署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)许可协议授权。
本站坚持“不能用的源码发出去都是浪费大家时间“,付费源码都是亲测的
源码已测试,但不保证完美无bug!站长是一位10年老技术,所有会员都可以免费咨询,在线指导提供运营建议!交个朋友~
洽单资源库仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,请联系客服予以删除。
洽单资源库 » 本地Web-API接口轻松实现网页端在线录屏工具|附HTML源码
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 洽单资源库

