简单几行代码实现网页自动翻译功能-Translate(多语言)比谷歌翻译好用!
最近有客户制作网站的时候需要实现网页自动化翻译功能(多语言自动识别切换),市面上翻译API接口也比较多,比如:百度翻译、谷歌翻译、有道翻译…
网页网站翻译多语言的谷歌插件功能和性能比较好一些,Googletrans是一个免费且无限制的python库,可实现Google Translate API!
Googletrans-API特性:
- 快速可靠 – 它使用translate.google.com使用的相同服务器
- 自动语言检测
- 批量翻译
- 可自定义的服务URL
- 连接池(使用requests.Session的优点)
- HTTP / 2支持
谷歌翻译Googletrans也有相关例子,下面链接可以免费下载例子…
谷歌翻译插件虽然不错,但是访问测试效果一般,并且JS脚本使用的偏多,加载速度不太理想~

本期推荐一款比谷歌Googletrans翻译更好的插件-Translate:
特色功能如下:
启用企业级稳定翻译
网页ajax请求触发自动翻译
设置只对指定语种进行翻译
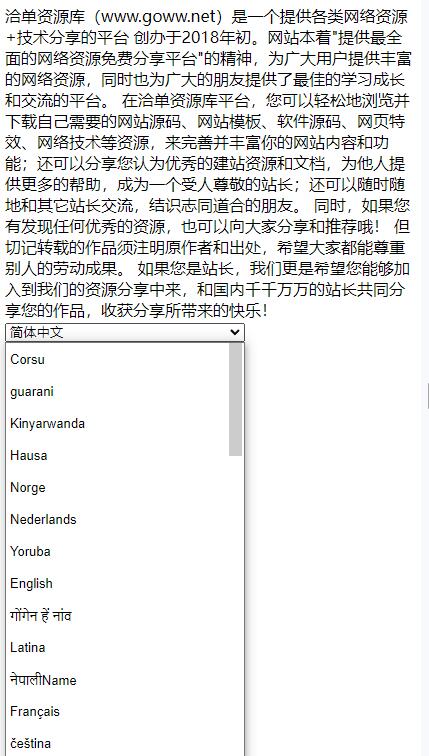
重新绘制 select 语种下拉选择
识别字符串语种及分析
重写一级缓存(浏览器缓存)
设置使用的翻译服务 translate.service.use
设置默认翻译为的语种
自定义翻译术语
翻译完后自动触发执行
指定翻译服务接口
监控页面动态渲染的文本进行自动翻译
设置本地语种(当前网页的语种)
自动根据用户所在的国家切换其语种
主动进行语言切换
只翻译指定的元素
翻译时忽略指定的id
翻译时忽略指定的class属性
翻译时忽略指定的tag标签
对网页中图片进行翻译
获取本地语种
根据URL传参控制以何种语种显示
设定select切换语言所支持的语种
设定是否自动出现 select 切换语言
CSS美化切换语言按钮
指定切换语言选择框在代码中的位置
鼠标划词翻译
获取当前显示的是什么语种
离线翻译及自动生成配置
手动调用接口进行翻译操作
翻译接口响应捕获处理
元素的内容整体翻译能力配置
清除历史翻译语种的缓存
可以在线自动根据用户所在的国家IP切换其语种,支持的语言多达几十种,基本全覆盖!

功能介绍:
能力一:前端翻译
加入一个js文件及两行js代码,即可让你现有页面具有几百种语种切换能力。零门槛
能力二:翻译html的能力
传入html源码,指定要范围为什么语种,能将翻译之后的html源码返回。
能力三:整站翻译及独立绑定域名 (TCDN)
将您现有的网站,翻译成全新其他语种网站,可以绑定域名并支持搜索引擎收录和排名。基于现有网站,无需改动源站,翻译全站网页,绑定独立域名,保证搜索收录。
代码使用简单:
<script src=”translate.js”></script>
<script>translate.setUseVersion2(); //设置使用v2.x 版本
translate.setAutoDiscriminateLocalLanguage(); //设置用户第一次用时,自动识别其所在国家的语种进行切换
//translate.language.setLocal(‘dutch’); //设置本地语种(当前网页的语种)。如果不设置,默认自动识别当前网页显示文字的语种。
translate.execute();//进行翻译
</script>
只需要将上面的代码加入到想翻译的页面即可自动切换多语言,是不是很简单了~
谷歌翻译Googletrans和Translate翻译示例都打包放在了下面的压缩包内,包含各大开源库和GitHub平台链接
需要的小伙伴们可以免费下载研究使用!
附
件
下
载
文件名称:简单几行代码实现网页站点自动翻译功能-Translate(多语言)比谷歌翻译好用!
更新日期:2024-4-12
文件大小:392K
提示:如遇问题或者链接失效请联系站长,欢迎捐赠本站以及广告合作!
本站采用署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)许可协议授权。
本站坚持“不能用的源码发出去都是浪费大家时间“,付费源码都是亲测的
源码已测试,但不保证完美无bug!站长是一位10年老技术,所有会员都可以免费咨询,在线指导提供运营建议!交个朋友~
洽单资源库仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,请联系客服予以删除。
洽单资源库 » 简单几行代码实现网页自动翻译功能-Translate(多语言)比谷歌翻译好用!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 洽单资源库

