特殊的日子:简单一行CSS滤镜代码让你的网页变成灰色~
最近有没有发现好多网站、APP、电视台、媒体平台等都使用了灰色的展示风格,有些是首页,有些是全局,为啥这样设计呢?那是有道理滴~
当特殊的日子来临之时~
为了纪念一些影响力很大的伟人逝世或者重要的纪念日的时候需要让网页全部变灰色来表示我们对逝者的悼念!
其实这个功能很简单,只需要在HTML 的head标签里加入如下如下CSS滤镜代码即可:
无需插件和JS脚本代码,仅需CSS滤镜即可实现~
<style type=”text/css“>
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);}
</style>
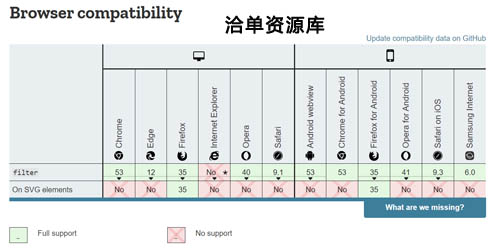
这里可以看下浏览器对 filter 属性的兼容性:

其实在所有的需要滤镜效果的元素上添加一个transition: -webkit-filter .2s ease-out;效果会更好~
在特殊的日子里超实用的网页小技巧不妨自己测试一下吧!
本站采用署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)许可协议授权。
本站坚持“不能用的源码发出去都是浪费大家时间“,付费源码都是亲测的
源码已测试,但不保证完美无bug!站长是一位10年老技术,所有会员都可以免费咨询,在线指导提供运营建议!交个朋友~
洽单资源库仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,请联系客服予以删除。
洽单资源库 » 特殊的日子:简单一行CSS滤镜代码让你的网页变成灰色~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 洽单资源库

